Merhabalar arkadaşlar Google gün geçmiyor ki yeni sistemler geliştirmesin, Bu yüzden Wordpress AMP Tema Yapımı hakkında bilgi vereceğim. Bu güncelleme ile birlikte AMP uyumlu sitelerin mobil trafikte öne geçtiğini gözlemlemiş olduk. Bu da demek oluyor ki artık siteleri AMP uyumlu hale getirmek için uğraşmak gerekmektedir. WordPress kullanıcıları için bu işlem aslında oldukça basit sadece 2 eklenti ile WordPress Temalarını AMP uyumlu hale getirebiliyorlar.
WordPress AMP uyumlu hale getirmek için öncelikle indirmemiz gereken 2 adet etklenti bulunmaktadır. Tek bir eklenti işimizi görüyor, ancak fazla kod bilgisi bulunmayan arkadaşların ikinci eklentiyi indirmelerini ısrarla tavsiye etmekteyim. Eklentiler sistemi yormuyor. Her şeyden önce açıklama yapmakta fayda var.
Mobil trafiğin, Pc trafiği ile kafa kafaya gittiği bu teknoloji dünyasında, Google yavaş açılan siteler için çözüm arayışına düşmüştü. Son geliştirdiği AMP ile, artık internet siteleri mobil ortamlarda çok daha hızlı açılabiliyor. AMP’nin amacı daha hızlı ve pratik mobil sayfalar. Mobil için Responsive temalar geliştiriliyor, mobil kullanıcılar bu sayede rahatlatılıyordu. Ancak google bununla yetinmemeyi ve sitelerin daha hızlı açılması gerektiğini düşünmüş olmalı ki böyle bir sistem geliştirdi.
WordPress AMP Tema Yapımına geçelim.
Öncelikle AMP Eklentisini İndiriyoruz. İndirmek İçin Tıklayın
Bu eklentiyi aktifleştirdikten sonra sitemiz Google AMP ile uyumlu hale geliyor ve Google’ın algılaması için WordPress tabanına kodlar yerleştiriyor. Ancak bu eklentinin herhangi bir düzenleme menüsü yok.
Sadece Görünüm Sekmesi altında AMP ayarı bulunmaktadır.

WordPress AMP Uyumlu Hale Getirme
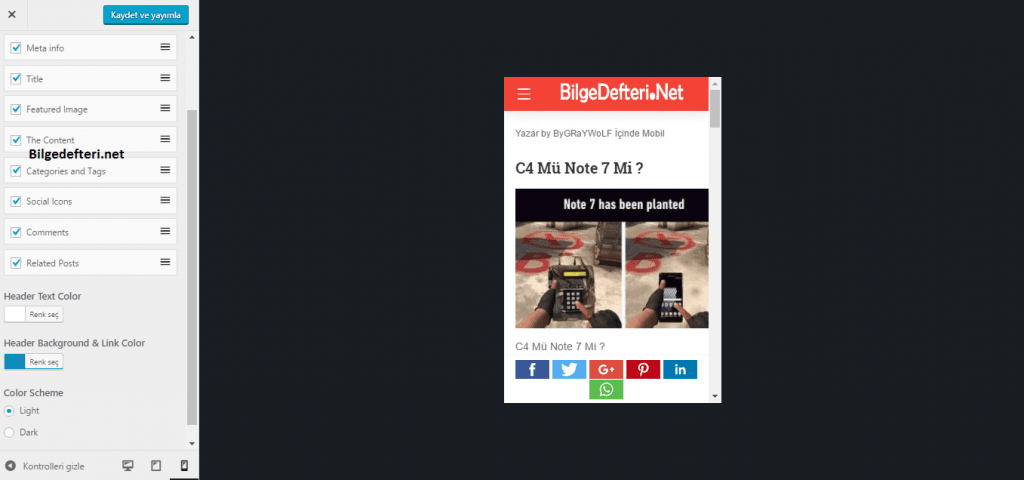
Burada bulunan sekme sayesinde sitenizin AMP teması hakkında ufak düzenlemeler yapabiliyorsunuz. Bakınız:

WordPress AMP Tema Yapımı
Meta İnfo: Hemen yan tarafta önizleme de gördüğünüz ve Konu başlığının üzerinde yazan Yazar ByGRaYWoLF İçinde Mobil yazısı görünsün mü seçeneğinidir.
Title: Yazı başlığı seçeneğidir.
Featured İmage: Yazının öne çıkartılmış görseli gösterme seçeneğidir. İşareti kaldırdığınızda yazı fotoğrafı görünmeyecektir.
The Content: Yazı içeriği seçeneğidir. Bunu kimse kaldırmaz sanırım 🙂
Categories And Tags: Kategori ve etiketlerin görünmesini sağlar yazı altında yer almaktadır.
Social İcons: Sosyal paylaşım butonları
Comments: Yorumlar
Related Posts: Yazı altında yer alan benzer yazılar kısmıdır.
Header Text Color ve Header Background Color: Bu seçenekler ise basit renk ayarlaması yapmanızı sağlamaktadır.
İlk eklenti de yapabileceğimiz ayarlar sadece bunlardır. Daha detaylı ayarlar yapmak isterseniz kod bilgisine ihtiyacınız olması gerekmektedir. Kod bilgisi olmadan daha fazla müdahale edebilmek isterseniz diğer eklentiyi indirmeniz gerekir.
HATIRLATMA: Bu eklentiyi kurduktan sonra sitenizin sonuna /amp eklediğinizde sitenizin artık AMP uyumlu olduğunu görürsünüz. Örneğin: https://bilgedefteri.net/amp
ÖNEMLİ: Bu eklentiyi aktifleştirdikten sonra artık mobil girişlerinizde Google Adsense reklamlarınız görünmeyecektir. Çünkü reklamlarınızı AMP uyumlu halde olması gerekir. Eğer sitenizde Adsense reklamı varsa ikinci eklentiyi kurmanızı şiddetle tavsiye ederim.
WordPress AMP Tema Yapımı Adım 2:
İkinci eklentimiz Accelerated Mobile Pages isimli eklentidir. Bu eklentinin de siteye herhangi bir zararı yoktur. Geç açılma vs. gibi bir durum söz konusu değildir. Sadece mobil kullanıcılar içindir. Eklentiyi İndirmek İçin Tıklayınız
Eklentiyi indirip Aktifleştirdikten sonra WordPress Admin Panel’de sol Tarafta AMP sekmesi eklenmiş olacaktır.

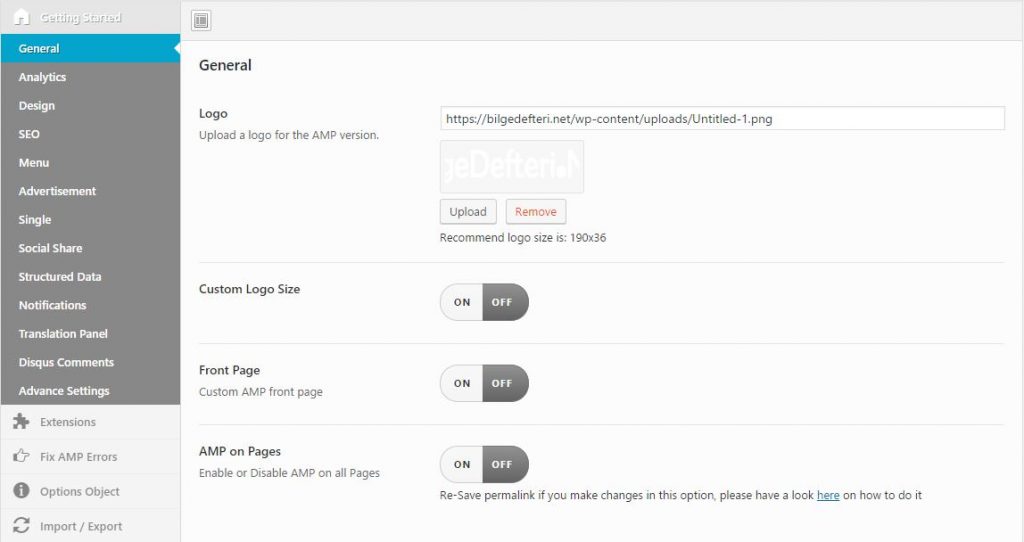
WordPress AMP Tema Yapımı
AMP Sekmesine girdiğimizde karşımıza yukarıda görmüş olduğunuz gibi menüler karşılayacaklar. Bu kadar çok görülmesi gözünüzü korkutmasın ayarlamalar oldukça basittir.
Logo: Size AMP için logo adresinizi soruyor.
Custom Logo Size: Logonuz için özel boyutlandırma
Front Page: AMP için Özel Sayfa Belirleme
AMP on Pages: Sitede bulunan tüm yazılar AMP ile açılsın seçeneği. Bu seçeneği aktifleştiriniz.

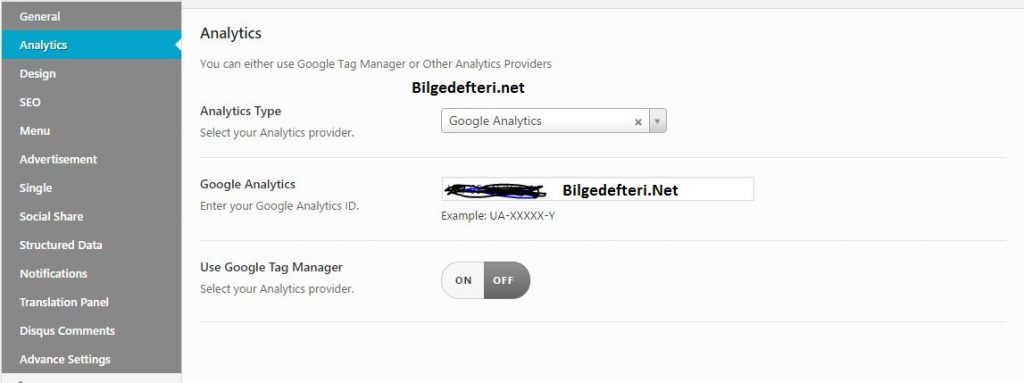
WordPress AMP Tema Yapımı
Google Analytic Kullanıyorsanız ki öyledir.
Analytics Type: Google Analytics seçiniz.
Google Analytics: Buraya Google Analytics ID numaranızı yazınız. Zaten örnekte gösterdiği gibi UA- ile başlamaktadır.
Use Google Tag Manager: Google Etiket Yöntemi Uygulama seçeneğidir, sitenizi bununla da takip edebilirsiniz. Gerek yoktur.

WordPress AMP Tema Yapımı
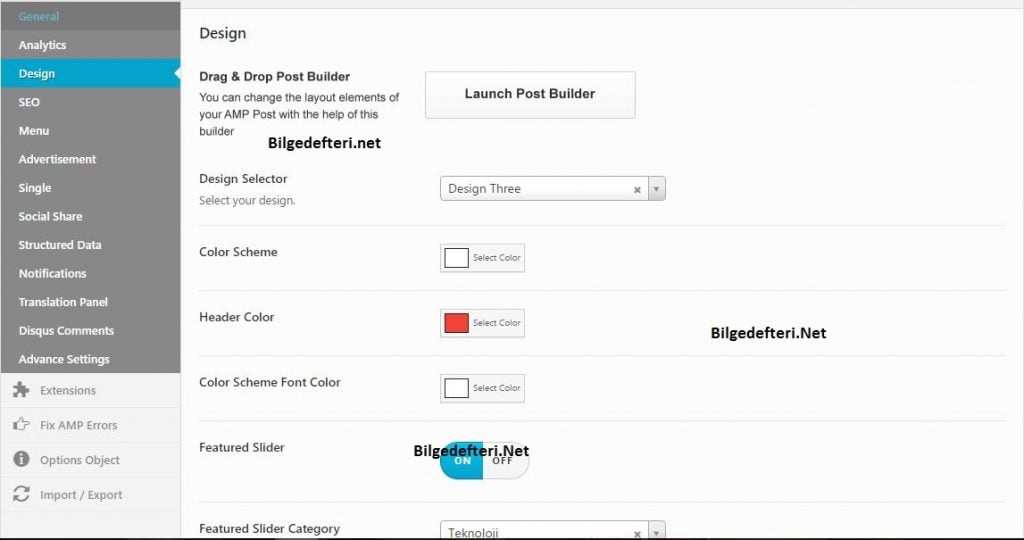
Bu kısım ise, AMP Tema ayarı kısmıdır. Burada temanın renklerini ayarlayabilirsiniz. AMP temanızda slider kullanmak isterseniz Slider ayarlaması yapabilirsiniz.
Burada yer alan adımları tek tek açıklamıyorum. Çünkü oldukça basit ve tamamen tema renk vs. ayarlarıdır. Bunu sizler oldukça kolay bir şekilde halledebilirsiniz.

WordPress AMP Tema Yapımı
Burası ise AMP Temamızın SEO ayarlarıdır. Yukarıdaki Fotoğrafta gördüğünüz gibi seçenekleri aynen ayarlayabilirsiniz. Burada kafanızı karıştıracak kısım ise
Archive Subpages: Bu seçeneğin niye pasif olduğudur. Ben pasif yaptım çünkü sitemi /sayfa/2 gibi sayfalamalarını google dizinine eklemesini istemiyorum.
Arkadaşlar Diğer Seçenekler oldukça basit işlemler var o yüzden Single, Social Share, Menu, Structured Data, Notifications, Disqus Comments gibi seçenekleri tek tek açıklamıyorum. Yapacağınız işlemler o kadar basit gördüğünüzde zaten anlarsınız. Ufak bir açıklama yapmak istiyorum sadece Disqus Yorum eklentisini kullanıyorsanız eğer Disqus Comments kısmına gerekli bilgilerinizi girmeniz gerekir.
Şimdi gelelim asıl konuya WordPress AMP Adsense Reklamı Ekleme‘ye

WordPress AMP Tema Yapımı
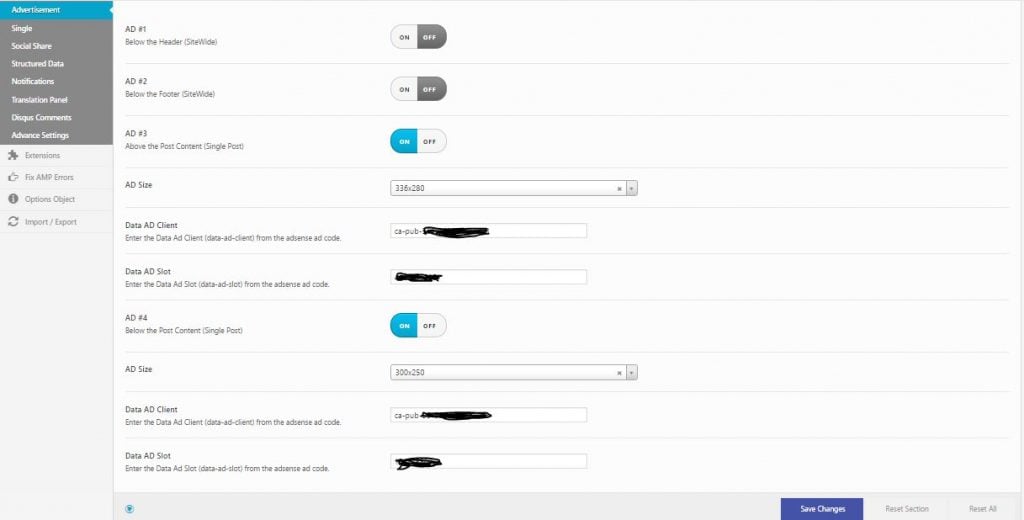
Şimdi arkadaşar AMP’de Adsense reklam ekleme olayı kodu al kopyala yapıştır ile olmuyor. Burada Reklam seçeneklerini görüyorsunuz. İşte yazının başına bir reklam sonuna bir reklam Footer’a Header’a reklam gibi seçenekleri var.
Burada öncelikle reklamların boyutunu seçiyoruz. Reklam hangi boyutta ise onu seçiniz. Yani 720*720 boyutundaki bir reklam koduna reklam boyutu olarak 300*200 seçmeyin. Makul ve mantıklı düşünün.
Burada Data AD Client derken bize bahsettiği Adsense Reklam kodları arasında yer alan ve Ca-Pub- ile başlayan kodu buraya,
Data AD Slot kısmında ise reklam numarasını’da buraya yapıştır diyo.
Peki biz bu kodları nasıl temin ederiz ?
Adsense’ye giriş yapınız. Reklamlarım -> Reklam Birimlerine tıklayın.
Burada oluşturmuş olduğunuz reklamları görüyorsunuz. Bu reklamlardan hangini ekleyecekseniz. Reklam isminin altında bulunan KODU AL seçeneğine tıklayarak normal adsense reklam kodumuzu alıyoruz. Bu kod içerisinde yer alan data-ad-client=”ca-pub-************“ ve data-ad-slot=”*********“ isimlerinin karşısında yer alan kodları yukarıda belirttiğim uygun yerlere yapıştırıyoruz.
Artık Adsense Reklamlarımız Sitemizde görünür hale geldi.

WordPress AMP Tema Yapımı
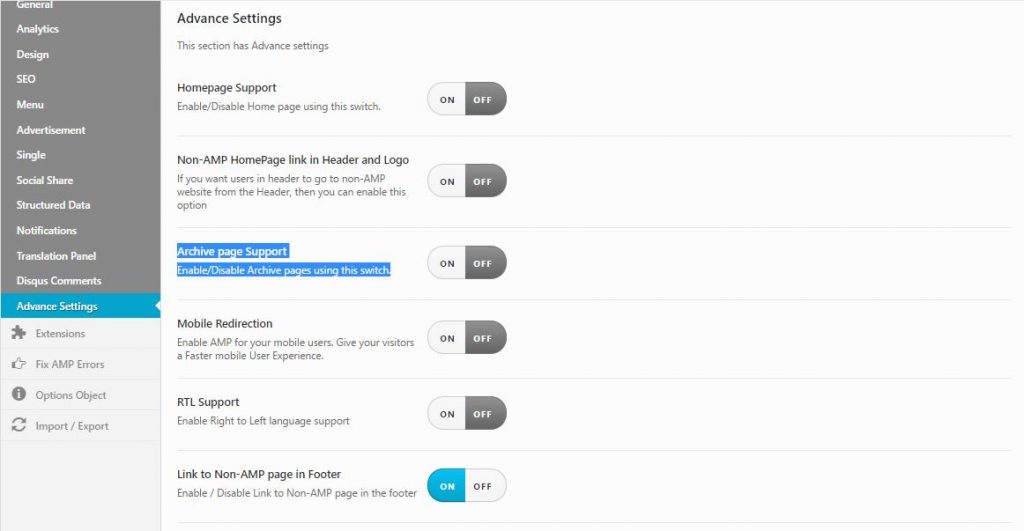
Advance Settings kısmı biraz önemli buradaki bilgileri tek tek açacağım arkadaşlar.
Homepage Support: Sitenizin Anasayfanızında AMP uyumlu olmasını istiyorsanız bu seçeneği aktif konuma getirin. Bu işlemi yaptığınızda sitenizin anasayfasına mobilden giren kullanıcılar AMP görünümüne yönlenecektir.
Non-AMP Homepage Link in Header And Logo: AMP Temada bulunan Logonuza tıkladığında kişinin AMP uyumlu temanıza mı yoksa normal temanıza mı gitsin sorusunu soruyor. Eğer bunu aktif hale getirirseniz kullanıcı logonuza tıkladığınızda AMP temadan çıkacaktır.
Archive Page Support: Arşiv sayfalarınıda AMP yapayım mı diyo bence yapsın aktif hale getirin.
Mobile Redirection: Mobil kullanıcıları otomatik olarak AMP Temaya yönlendirilsin mi diye soruyor.
RTL Support: Dil seçeneği AMP olsun mu diyo
Link to Non-AMP Page in Footer: Sitenizin Footer Kısmında Responsive Temanız’a geçmek için bir seçenek bulunsun mu diyor. Yani Footer kısmında sitelerde yazarya Masaüstü Teması gibisinden bir yazı diyo.
Şimdilik Anlatacaklarım bu kadar arkadaşlar sorununuz veya bir sorunuz varsa lütfen yorum yapınız elimden geldiği kadar yardımcı olurum. Çok uğraştım anlatım için bir teşekkürünüzü alırım.
Selametle…






















bu işlemler sonrası webmaster tools da bir işimiz var mı? google kendiliğinden amp indexler mi?